To style the web page in ways we've never done before, we need to use the correct selector.
CSS Selectors
CSS selectors are used for selecting the HTML elements that you want to style, and they are a fundamental part of working with CSS. CSS selectors can be used to select elements based on their type, class, ID, attributes, or dynamic state or position in order to beautify them. With the help of selectors, we can style content as per the requirements for a better user experience.
We can divide CSS selectors into five categories:
1. Simple selectors.
2. Combinators.
3. Attribute selectors.
4. Pseudo-class selectors.
5. Pseudo-elements selectors.
We will see every selector type in-depth to get a better idea about it.
[A] Simple Selector:
A simple selector is either a type selector or a universal selector. Simple selectors are pretty straightforward and are used most of the time in development.
Simple selectors include:
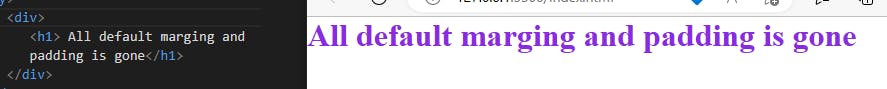
1. Universal Selector (*) : The universal selector(*) applies the same styles to every element on the page. Basically, it selects every element inside the head section and body section.

By using the Universal Selector (*), every element gets affected. The universal selector is commonly used to get rid of all browser default styles by setting the margin and padding to zero.
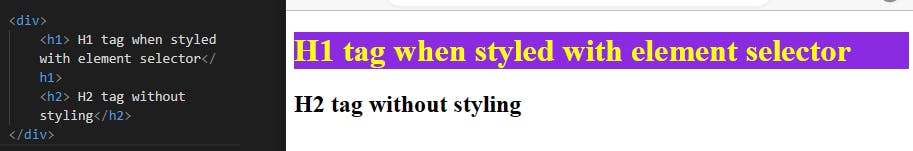
2. Element Selector (h1): The Element Selector only selects all the instances of a tag or element present on the webpage.

To style any element, simply write the element we want to style. Here, we can see the h1 tag when styled with the help of the element selector.
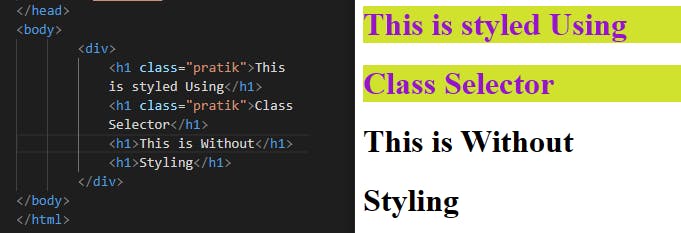
3. Class Selector(.): The CSS class selector is probably the most useful and used selector, it selects all elements that have given the class value in their class attribute. To select elements with a specific class, write a period (.) character, followed by the name of the class.

We can style as many elements as we want with the help of a class selector. In the above example, we can see that I have created a .pratik class and applied it to two h1 tags, and the remaining h1 tag is without style. Observe the difference between the h1 tag when styled and not styled.
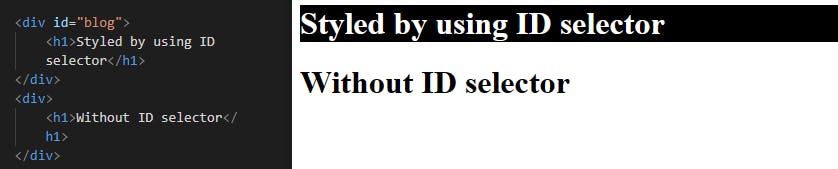
4. ID Selector (#): ID selectors are the most powerful in terms of CSS specificity, just like the class selector, it targets specific elements in our HTML document that we can then use as a reference in our CSS.
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
IDs must be always unique and each element must have only one id to identify the element uniquely.

We created an id naming blog and styled it using the # sign.
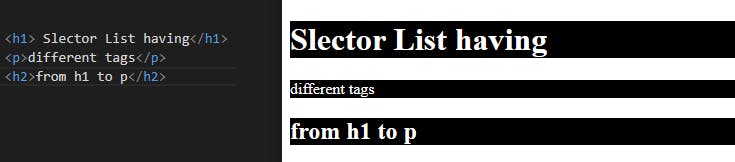
5. Selector list (,): The CSS selector list (,) allows us to select multiple elements with different selectors at once and style them. We have more than one thing which uses the same CSS then the individual selectors can be combined into a selector list so that the rule is applied to all of the individual selectors. This is done by grouping them in a comma-separated list and CSS selects all the matching elements in the list.

Here, We first created the h1 tag, p tag, and h2 tag and can go on creating different tags, but just stick to a few of those. With the help of a sector list, we can target many tags with a single line. The selector list helps us to format code easily and to write common code for styles that are common on web pages.
[B] Combinators :
A CSS selector can contain more than one simple selector. Between the simple selectors, we can include a combinator.
Combinator Selectors include,
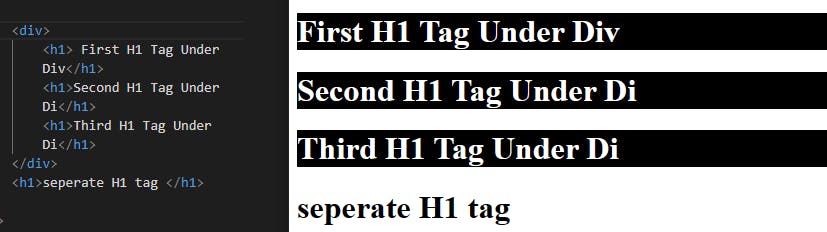
1. Descendent selector(div h1): which will select all h1 tags under div.
Descendent in general means the one who is under or the one who is a child element.
This selector allows us to select elements that are descendants of some other selector.
The descendant selector uses a space character to target an element that is a descendant of another element.

Here, we can see that all three h1 tags under div are getting styled but the last h1 tag which is separate is not getting styled.
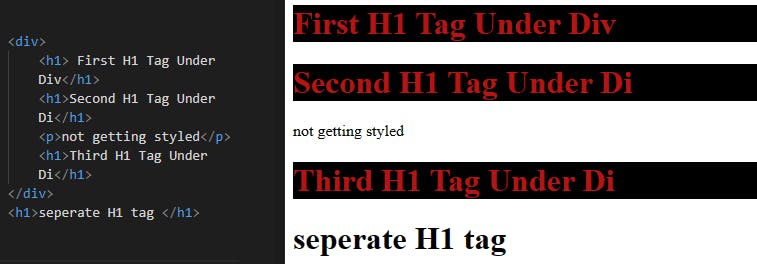
2. Child selector(div > h1): which will select only the first child of the div having an h1 tag.
The child selector is also called a direct selector. It can only target the direct or immediate child of the parent selector.
The > combinator acts more like the descendant combinator except that it is more particular and selects direct children of the parent element.

here, we can see that the h1 tag who is a child of div, or the h1 tag having parent div is getting styled.
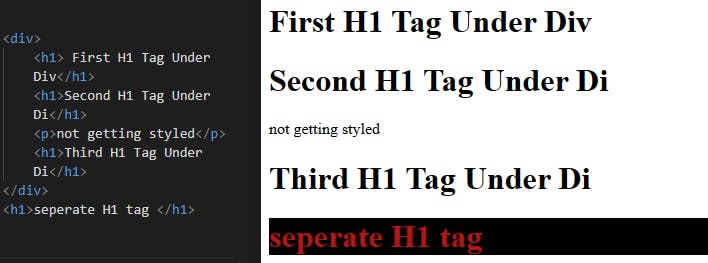
3. Adjacent sibling selector(div + h1): only the first sibling will be selected under the div tag.
The + combinator selects the adjacent element sibling. It will select only the element that is immediately after the mentioned element.

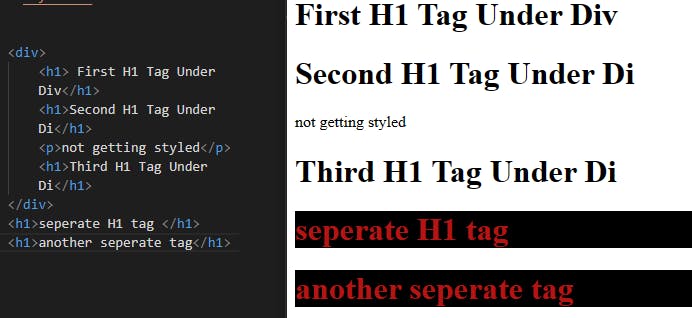
here, we can see that the separate h1 tag which is outside the div is getting styled. The general sibling selector selects all elements that are the next siblings of a specified element.

here, we can see that every h1 tag separate from div is getting a style.
Conclusion:
In this blog, we looked at simple and combinator selectors in depth and learned how to use them to efficiently and quickly style a web page.
If I add the remaining selectors to this article, the reading time will increase to 5 minutes plus, which will ultimately make some of the concepts less important as people tend to read articles below 5 minutes with more attention than articles having a reading time of >5 minutes. Hence, we will discuss the remaining selector in the next article.
Commenting on anything you feel I might be missing would be very helpful to me. Don't forget to click "like" and "comment" if you found it useful.
Thank you & Happy Learning.
