In this article, we will have a deep view on CSS properties Display
Starting with Display Property :
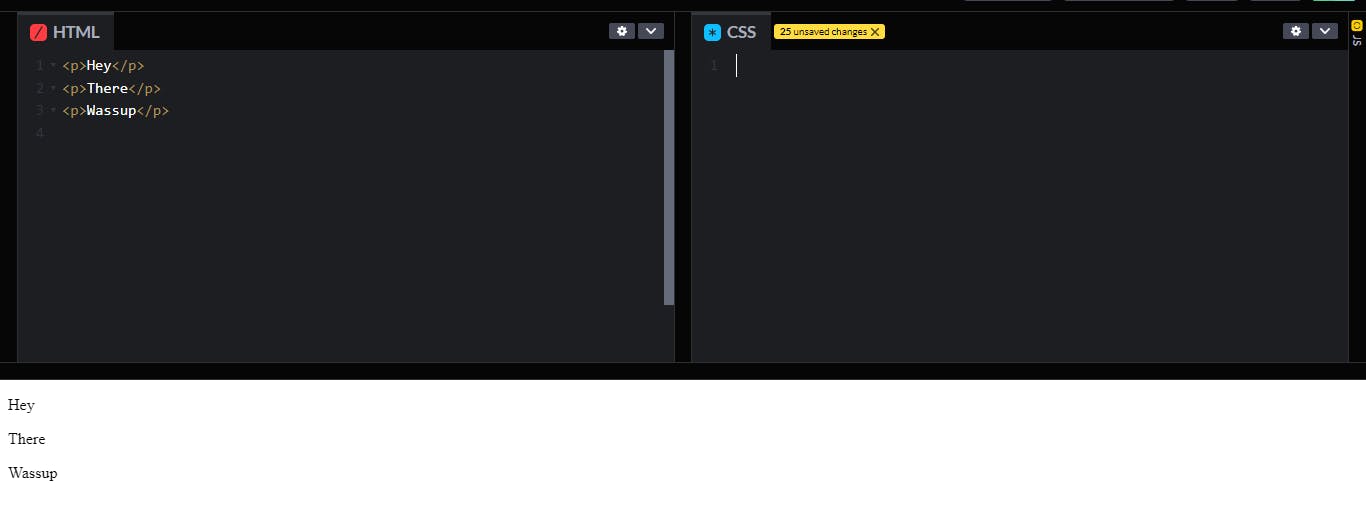
The display property specifies the display behavior of an element. It shows how the content is going to get displayed. In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet.
Syntax: display: value;
There are three types of display properties in CSS :
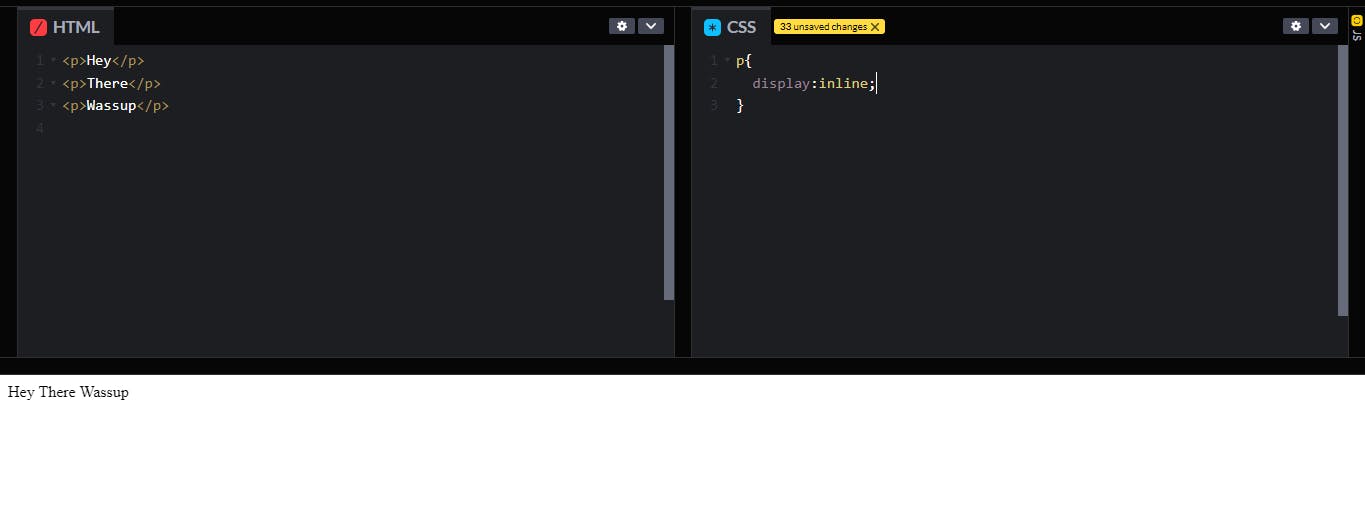
display-inline: It will display inline-level content irrespective of the default value of the property which is inside the content.
syntax: display: inline ;


Here we can see that <p> tag which is block level element as a default, means it takes the entire width available. By using inline property we can display inline-level content irrespective of the default value of the property which is inside the content.
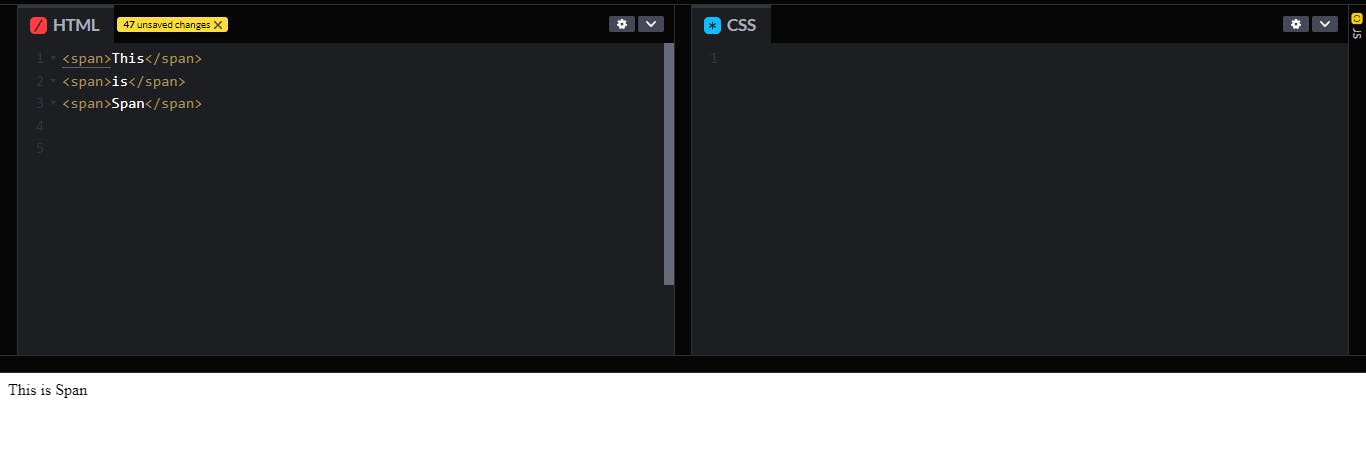
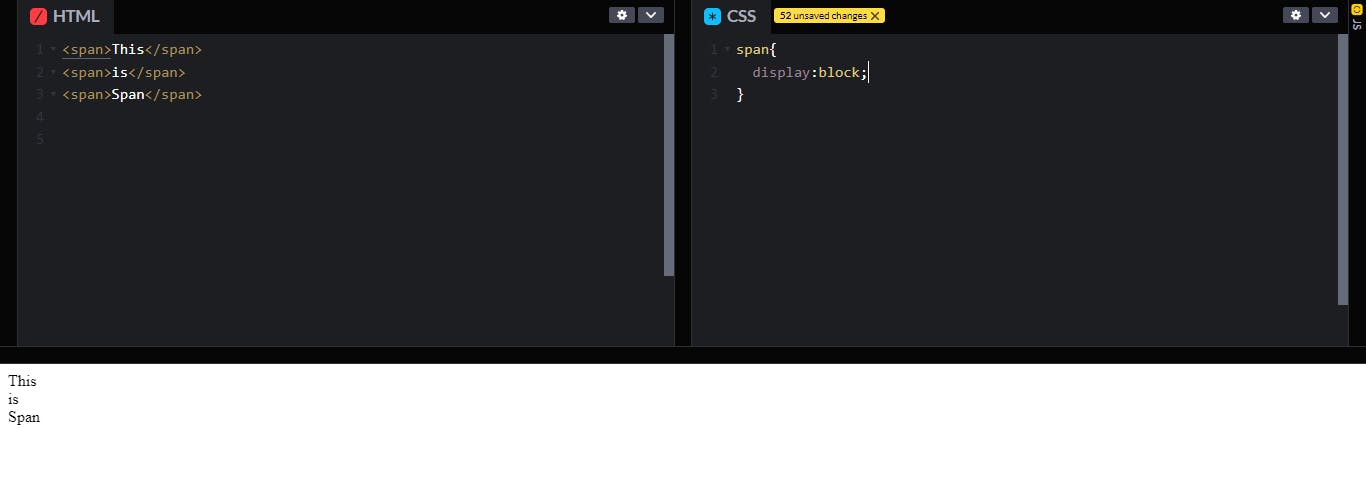
display-block: It will display block-level content irrespective of the default value of the property which is inside the content.
syntax: display: block ;


Here, We can see that <span> is the default inline-level element By using the Block property we can display block-level content irrespective of the default value of the property which is inside the content.
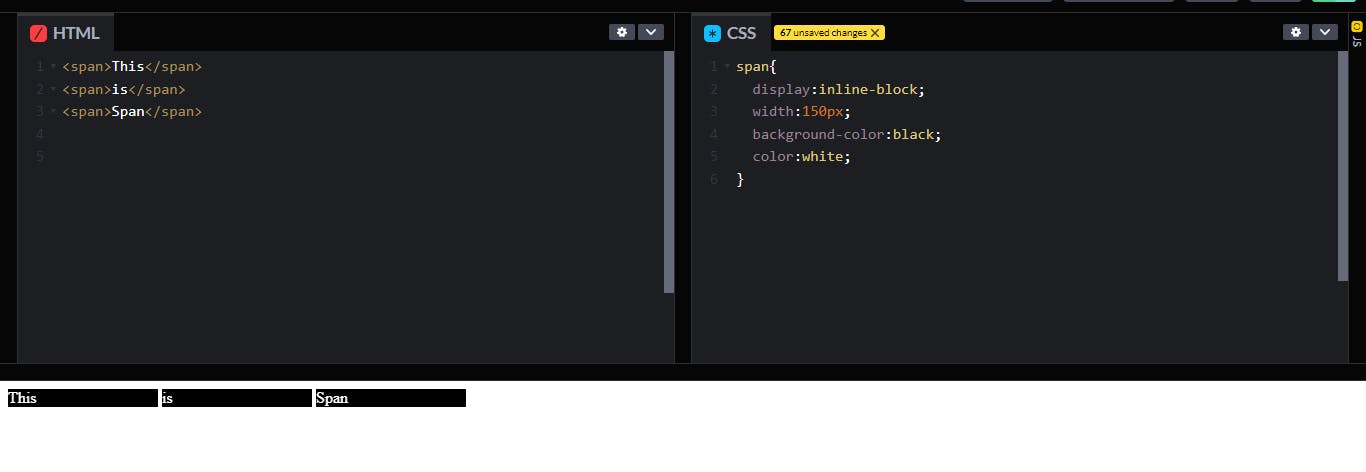
inline-block: It will display inline-level content irrespective of the default value of the property which is inside the content with the fixed space and we can provide width to the content unlike other properties
syntax: display: inline-block ;

We can provide width to the content by using the display inline-block property.