Pseudo-classes
Pseudo-classes are used to select elements based on their state, such as when the element is hovered over, when it has focus, or when it is the first or last child of its parent element.
Most frequently used CSS Pseudo, class selectors :
hover
focus
link
visited
active
first-child
lang
nth-child()
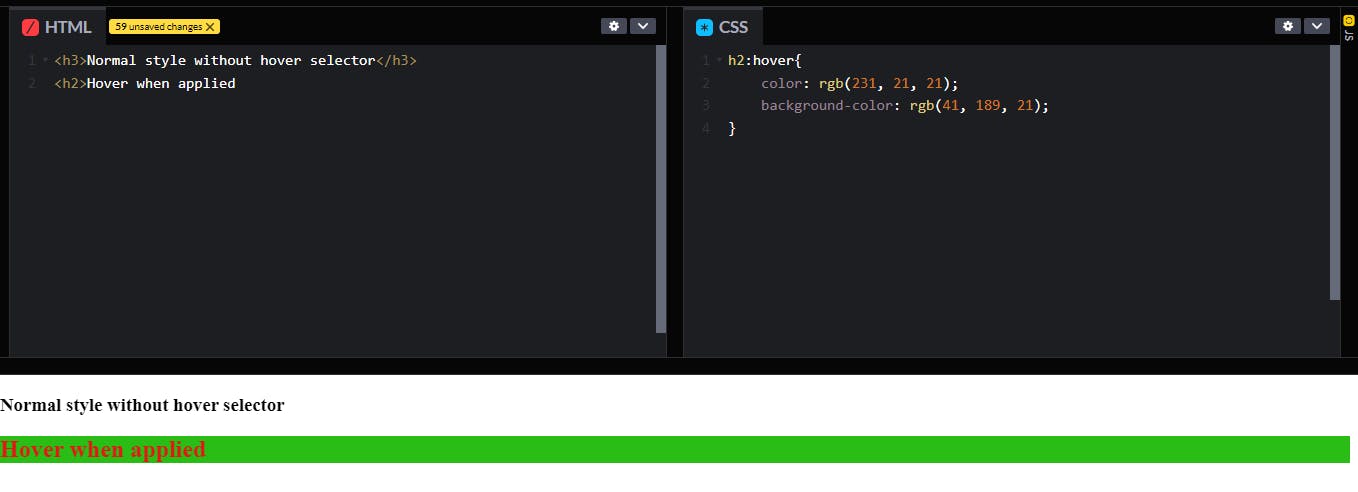
hover
The : hover selector is for selecting the elements when we move the mouse on them. We can use it on almost every HTML element.
Mostly used for a button or an anchor tag.
Syntax:

Here , we can see that when we hover the mouse over the h2 tag it changes as per mentioned styles.
Focus
The : focus selector is used to select the element that has focus.
Syntax:

Here, we can see that when we apply focus to input then all the styles mentioned will get applied when the input tag is selected.\
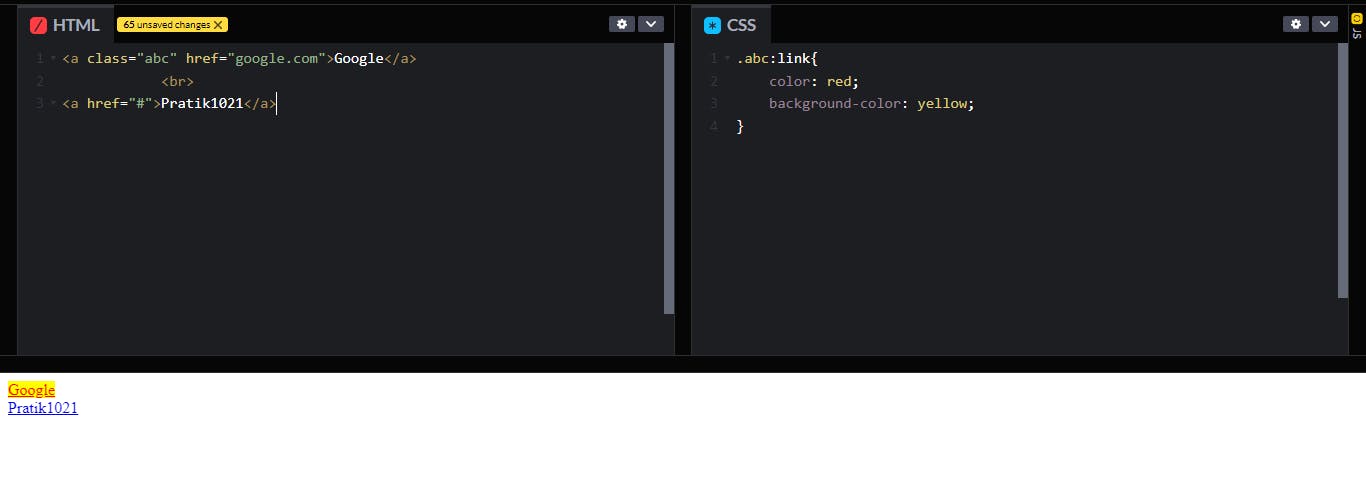
link
The :link selector is used to selecting unvisited links.
syntax:

Here, we can see Google is getting styled and Pratik1021 is getting the default style.
first-child
The :first-child selector is used to selecting the specified selector, only if it is the first child of its parent.
syntax

Here, we can see that Only the first anchor tag is getting selected.
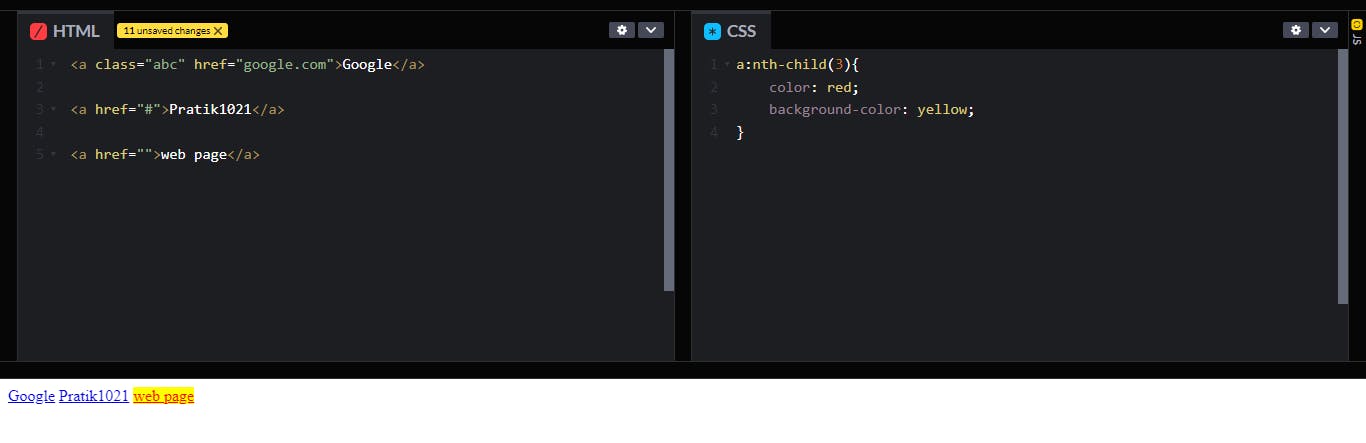
nth-child:

Here, we can see that 3rd anchor tag is getting a style. As I wrote(3).
To know Selectors that have very rarely been discussed: click here
Conclusion
We have studied everything related to CSS Selectos. Commenting on anything you feel I might be missing would be very helpful to me. Don't forget to click "like" and "comment" if you found it useful.
Thank You & Happy Learning!!!